De acordo com as Leis 12.965/2014 e 13.709/2018, que regulam o uso da Internet e o tratamento de dados pessoais no Brasil, ao me inscrever na newsletter do portal DICAS-L, autorizo o envio de notificações por e-mail ou outros meios e declaro estar ciente e concordar com seus Termos de Uso e Política de Privacidade.
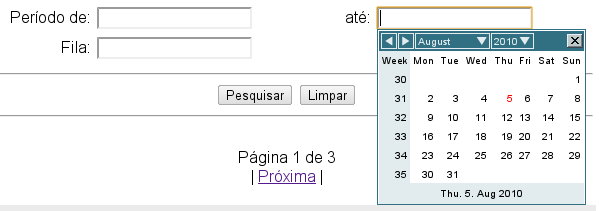
Calendário Javascript em 3 passos
Colaboração: Yuri Zanola Piratello
Data de Publicação: 15 de agosto de 2010
Irei lhes passar hoje como configurar um calendário em JavaScript para sua aplicação. Podendo ser utilizado como melhoria na utilização de um cadastro ou qualquer outro formulário.
Utilizaremos um projeto já existente do site dhtmlgoodies, então o primeiro passo será baixar o arquivo no dhtmlgoodies, (cópia local) depois descompacte os arquivos no diretório de seu sistema.
Vamos então ao segundo passo: a inserção do código do calendário em sua página. Abra-a e, dentro da tag head, insira o seguinte trecho de código:
<link type="text/css" rel="stylesheet"
href="./dhtmlgoodies_calendar/dhtmlgoodies_calendar/dhtmlgoodies_calendar.css?random=20051112"
media="screen">
<script src="./dhtmlgoodies_calendar/dhtmlgoodies_calendar/dhtmlgoodies_calendar.js?random=20060118"
type="text/javascript">
</script>
Este código é o responsável por carregar os arquivos de css e as bibliotecas utilizadas no calendário (as propriedades href e src são os endereços de onde você descompactou os arquivos do dhtmlgoodies).
Agora, o terceiro e último passo, a inserção do calendário propriamente dita. No local onde irá implementar o calendário (button, img, etc), insira o seguinte código na ação desejada (onclick, etc):
<input onclick=" displayCalendar(document.forms[0].data1,'dd/mm/yyyy',this)"
name=" data1 " type=" text " />
Este código chamará o evento para exibir o calendário e retornará a data selecionada no input que descrevermos, lembrando que o input deve estar dentro de um form.
O "dd/mm/yyyy" é a formatação desejada da data retornada e "this", significa que, caso o input já tenha alguma data, quando abrir o calendário, a data marcada será a mesma do value.
 |
Pronto, com estes simples passos, você acaba de implementar em sua aplicação um calendário JavaScript!
Para mais dicas à respeito de desenvolvimento web e também sobre telefonia IP, acesse: http://blog.devel-it.com.br, http://www.devel-it.com.br ou sigam-nos: @develit